如何用JS实现网页上通过鼠标移动批量选择元素?
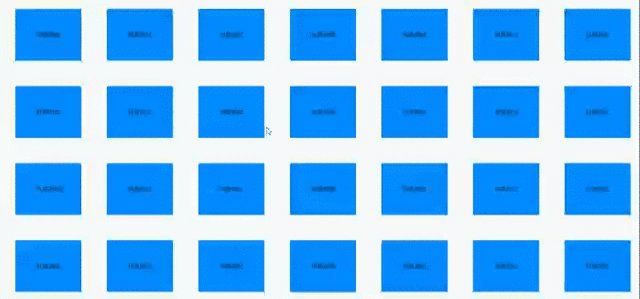
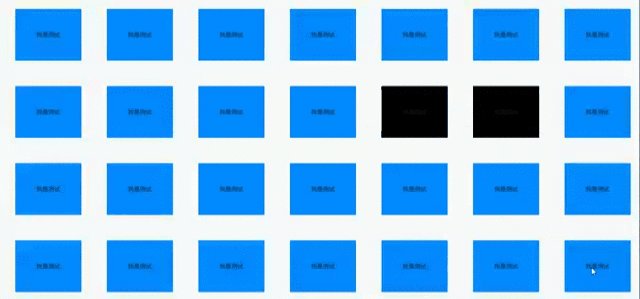
简单说就是类似电脑桌面,通过鼠标选择多个图标的那种效果。如下:

GIF
基本思路
监测外部容器的mousedown、mousemove、mouseup事件来进行选择判断,大致dom结构如下:
大致实现过程:
- 鼠标按下,将选择框的位置(top、left)设置为点击位置,选择框初始宽高为0。
- 鼠标移动,将选择框的大小(height、width)设置为鼠标移动的距离(起始点和终点的差)
- 鼠标抬起,停止选择框大小跟随鼠标移动,计算与选择框发生重叠的元素。
情形分析
网页上的元素重叠,存在多种不同的情况,针对每一种情况有不同的检测方法。
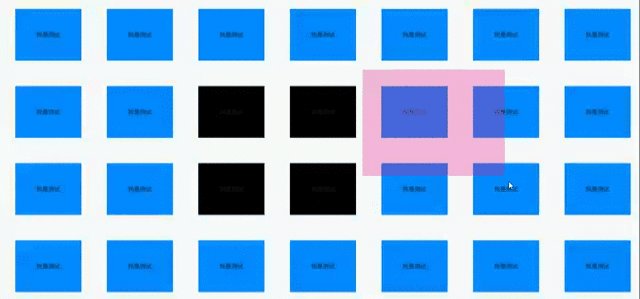
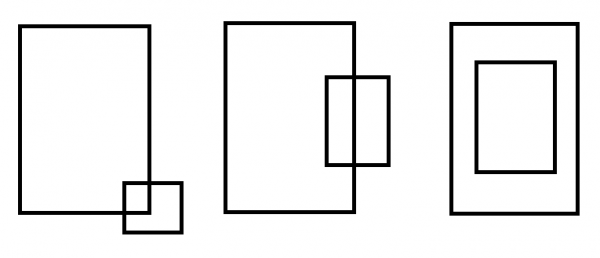
1.角重叠
角重叠,也就是选择框有至少一个角在元素的范围内,或者元素至少有一个角在选择框的范围内,此时可判断元素被选中。

角重叠
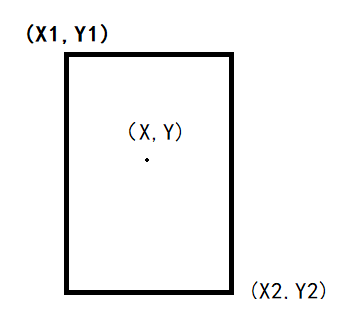
可以通过对选择框和元素进行相互检测,来判断元素是否选中,如图,判断一个点是否在方形内的算法如下:

图例
通过以上算法循环判断选择框的四个坐标点是否在元素内,然后再判断元素的四个角是否在选择框内,只要存在一个True,元素就被选中。
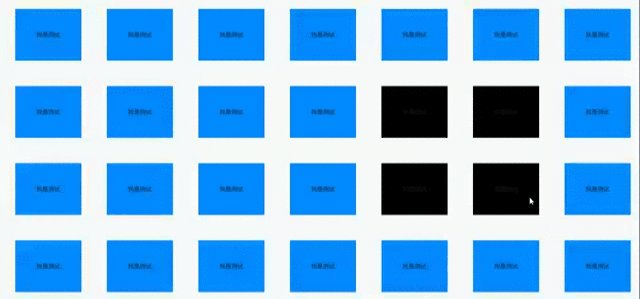
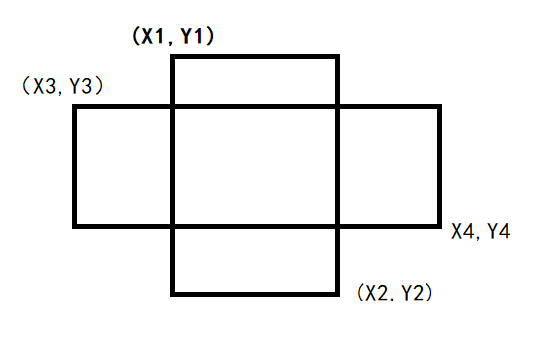
2.相交重叠
相交重叠不存在角重叠的情况,需要通过坐标范围进行判断。

相交也分横向和纵向相交
相对应的算法可以解释为 x3 < x1 && x2 < x4 && Y3 > Y1 && Y4 < Y2(纵向相交算法同理),两个图形的坐标反过来即可。